웹사이트 제작시,
무료 아이콘을 편리하게 사용할 수 있는 사이트가 있다.
바로, FontAwesome
아이콘 라이브러리를 제공하는 사이트인데
아이콘 이미지를 파일로 다운로드 받지 않아도
코드 한줄만 넣으면 수만개의 이미지를 아쥬 쉽게 불러올 수 있다.
게다가 사용자 환경(웹 또는 앱/프로그램)에 따라
사용하는 프레임워크의 종류(vue.js, React, Angular, Python, Django 등)에 따라
아이콘 라이브러리를 제공한다. 사용성이 아주 뛰어남.
폰트어썸에 가입한 다음 사용이 가능하며,
가입하면 메일로 개인 CDN을 보내주는데 이번 포스팅에서는
폰트어썸에서 CDN을 생성하는 방법으로 사용법을 소개 해 보겠다.
01. 폰트어썸 홈페이지에 접속
https://fontawesome.com
02. CDN 발급받기
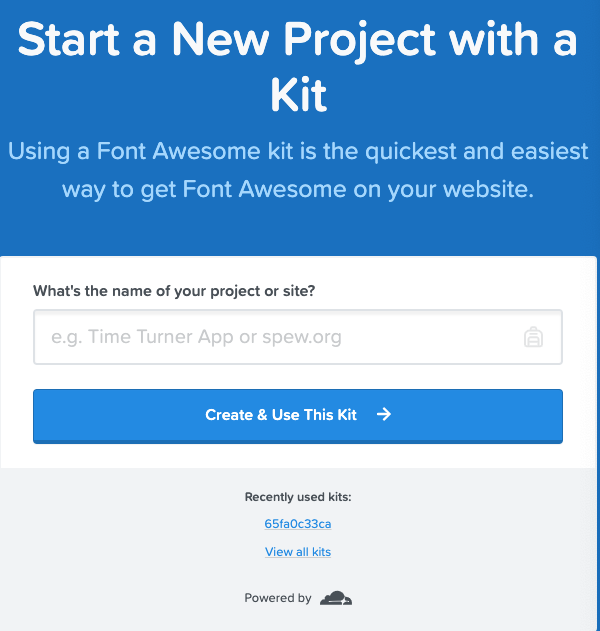
[Start for Free] 를 클릭해서 프로젝트 또는 사이트 이름을 입력한 뒤,
[Create&Use This Kit] 를 클릭해서 CDN을 생성한다.
프로젝트별로 다른 CDN을 사용할 것을 권장함.


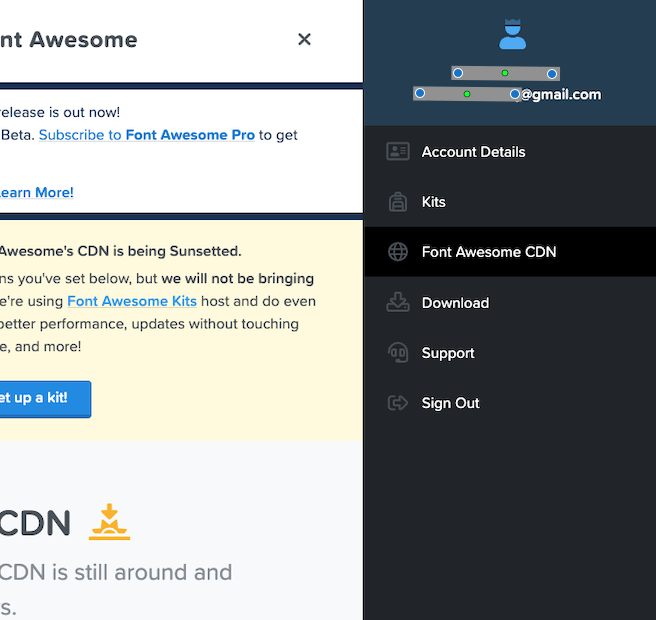
03. CDN 태그 확인하기
우측 상단에 보이는 사용자 프로필 이미지를 클릭해서
Font Awesome CDN을 클릭.

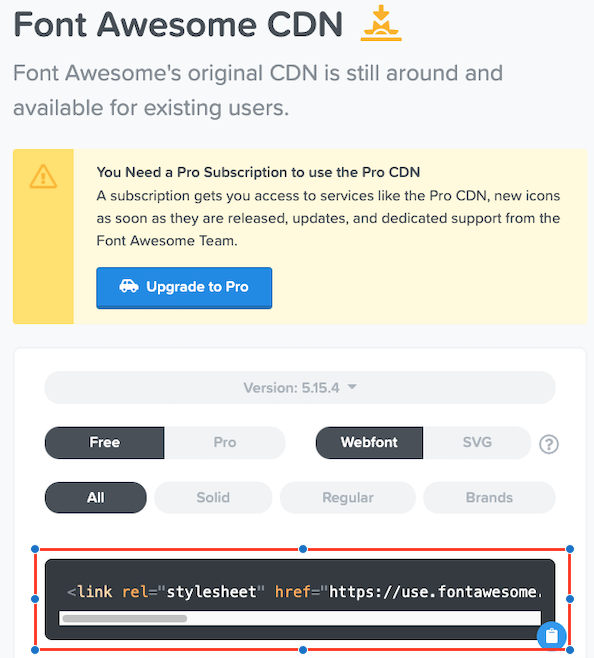
03. CDN 태그 확인하기
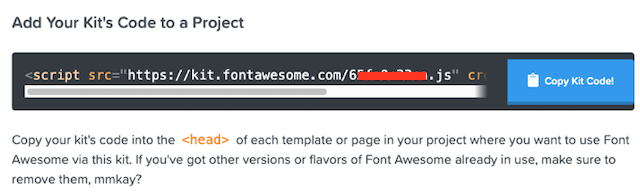
사용자별로 고유하게 생성되는 CDN을
html에 바로 붙여넣기 할 수 있는 태그가 생성되었음.
<link>태그 또는 <script>태그로 삽입 가능.
<script>태그를 사용하려면, 사용자 프로필 이미지 클릭후
[Kits]메뉴를 선택한 다음 Web Font를 선택하면 됨.


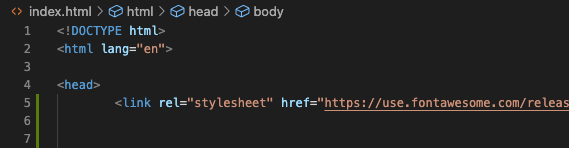
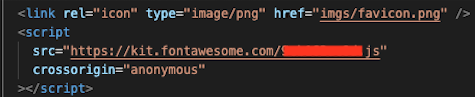
04 . 코드에 태그 붙여넣기
사용자별로 생성된 CDN을
<head> 태그안에 붙여넣기함.


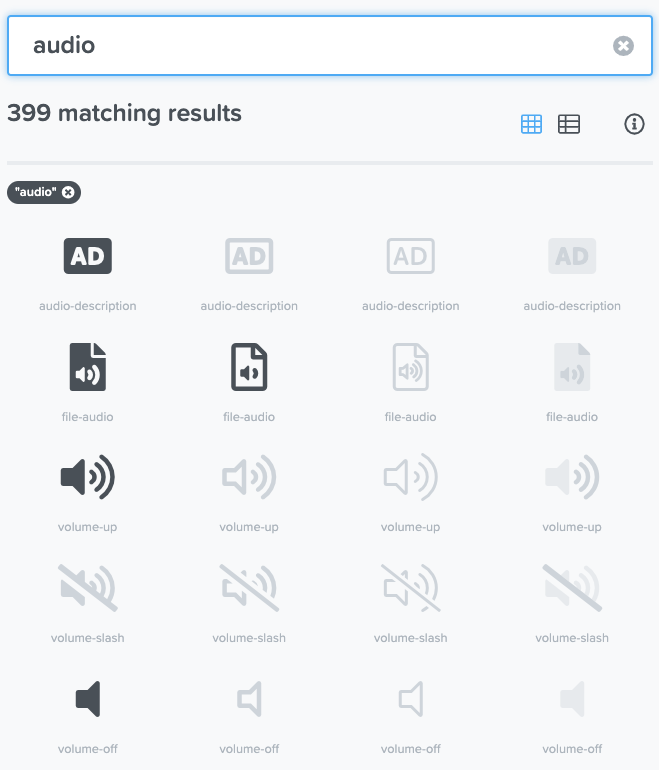
05. 원하는 아이콘 검색
FontAwesome 사이트에서 [icons] 메뉴 클릭 후, 원하는 아이콘 검색.
회색으로 딤드 처리된 아이콘은 유료이며, 무료 사용자는 검정색으로 표시된 아이콘 클릭.


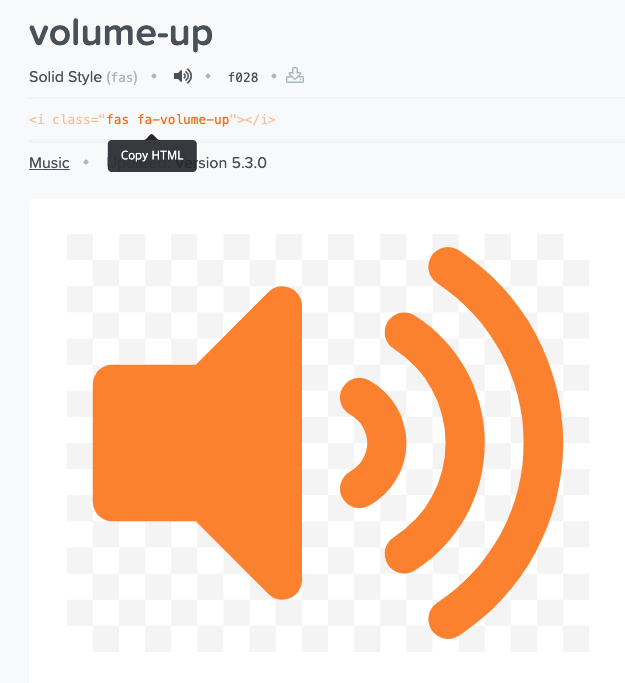
06. 원하는 아이콘 검색
아이콘은 배경색이 투명하고 사이즈가 작은 png형태로 제공되며
i 태그를 클릭하면 아주 간단하게 복사됨.
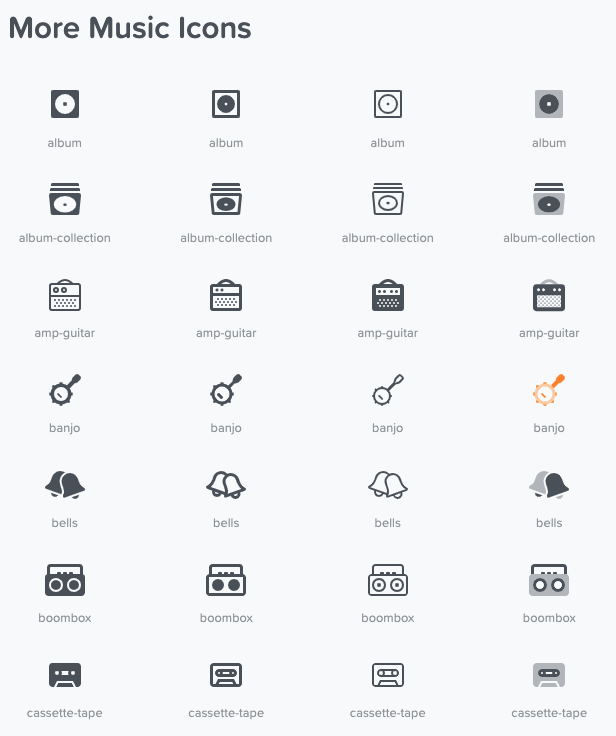
게다가 검색결과 하단에 관련 아이콘이 추천되어지므로,
필요한 아이콘을 쉽게 찾을 수 있도록 되어 있음.


07. 코드에 원하는 스타일로 아이콘 적용 하기
폰트어썸의 강점은 이미지가 아닌 폰트처럼 적용할 수 있기 때문에
HTML이나 CSS 를 간단하게 적용할 수 있음
다음과 같이 색상 / 크기 / 테두리 / 방향회전 / 움직임 을
태그 속성값으로 적용할 수 있음
1) 폰트 태그로 이미지 표출

2) 폰트 태그로 이미지 색상 변경

3) 폰트 태그로 이미지 크기 변경
<i class="fas fa-volume-up fa-2x"></i> <!-- 2배 크기 -->
<i class="fas fa-volume-up fa-3x"></i> <!-- 3배 크기 -->
<i class="fas fa-volume-up fa-4x"></i> <!-- 4배 크기 -->
<i class="fas fa-volume-up fa-5x"></i> <!-- 5배 크기 -->

4) 폰트 태그로 이미지에 테두리 주기(border)

4) 폰트 태그로 이미지 회전시키기(rotate)

'Tech 이야기' 카테고리의 다른 글
| 파리 올림픽의 첨단 기술들 (타임키퍼, 고화질카메라, AI기술, 구글맵 3D뷰, 쿨미트) (0) | 2024.08.20 |
|---|---|
| 애플의 ATT 정책, 아이폰 앱 추적 허용하면 어떻게 될까요? (0) | 2021.09.11 |
| 모바일 시장 데이터 분석 기업 비교(앱애니, 센서타워, 와이즈앱, 모바일인덱스) (1) | 2021.09.10 |